Beispiele
| www.grotemeyer-elterncoaching.de | |
| erstellt: | 2015 |
| Technik: | HTML5, CSS3, jQuery, PHP5.4 |
| CMS: | Processwire |
| Layout: | zweipaltiges Layout |
| Adaption: | Spalten werden auf kleinen Bildschirmen serialisiert. |
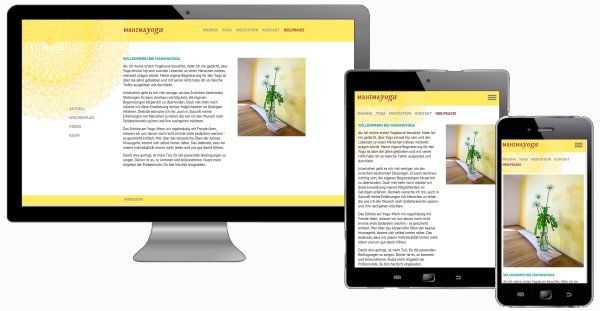
| www.mahimayoga-muenchen.de | |
| erstellt: | 2015 |
| Technik: | HTML5, CSS3, jQuery, PHP5.6 |
| CMS: | Processwire |
| Layout: | dreispaltiges Layout |
| Adaption: | Spalten werden auf kleinen Bildschirmen serialisiert, sowie Ersatz der linken Menüspalte durch einen Menübutton. |
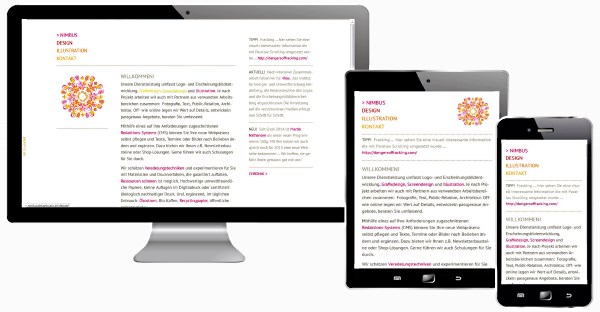
| www.nimbusdesignbuero.de | |
| erstellt: | 2014/2015 |
| Technik: | HTML5, CSS3, jQuery, PHP5.4 |
| CMS: | Processwire |
| Layout: | zwei- und dreispaltige Layouts |
| Adaption: | Spalten werden auf kleinen Bildschirmen serialisiert. |
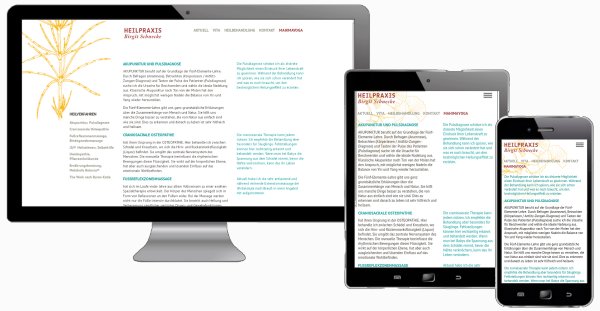
| www.heilpraxismuenchen.de | |
| erstellt: | 2015 |
| Technik: | HTML5, CSS3, jQuery, PHP5.6 |
| CMS: | Processwire |
| Layout: | dreispaltige Layouts |
| Adaption: | Spalten werden auf kleinen Bildschirmen serialisiert, sowie Ersatz der linken Menüspalte durch Menübutton. |
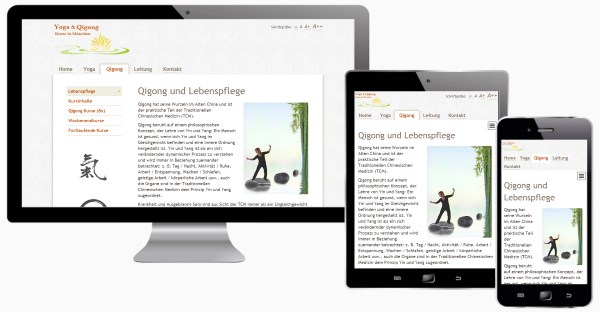
| www.qtao.de - Yoga & Qigong München | ||
| erstellt: | 2014 | |
| Technik: | HTML5, CSS3, jQuery, PHP5.6 | |
| CMS: | Processwire | |
| Layout: | zweispaltige Yoga- und Qigong-Unterseiten, ansonsten einspaltig | |
| Adaption: | Auf kleinen Bildschirmen Ersatz der linken Menüspalte durch einen Menübutton. | |
| xipa.de - Android Apps | |
| erstellt: | 2011-2014 |
| Technik: | HTML5, CSS3, JavaScript |
| CMS: | ohne (statische Seite) |
| Layout: | einspaltig (mobiles first) |
| Adaption: | Die Seite wird fast ausschließlich von Mobilgeräten aus aufgerufen und wurde deshalb nach dem Prinzip "mobiles first" umgesetzt. |
| GPSo.de - GPS so geht's | ||
| erstellt: | 2008/2009, Redesign 2013 | |
| Technik: | HTML5, CSS3, jQuery/Javascript | |
| CMS: | ohne (statische Seite) | |
| Layout: | zweispaltig, mit langer Menüleiste auf der rechten Seite | |
| Adaption: | Die Menüspalte wird auf kleinen Bildschirmen ausgeblendet und durch einen Menübutton ersetzt. | |